中级篇——电子闹钟P1
【疑惑篇】
点击绿旗按钮进入电子闹钟界面,点击左右箭头,切换小时制。
设置闹钟时间和闹铃声,开启闹钟开关,到时间后自动启动闹铃。点击小鸡,关闭闹铃。

【线索篇】
案例分析
它们发生的场景是什么?
默认背景
每个场景中有哪些角色?




每个场景中的每个角色在做什么?
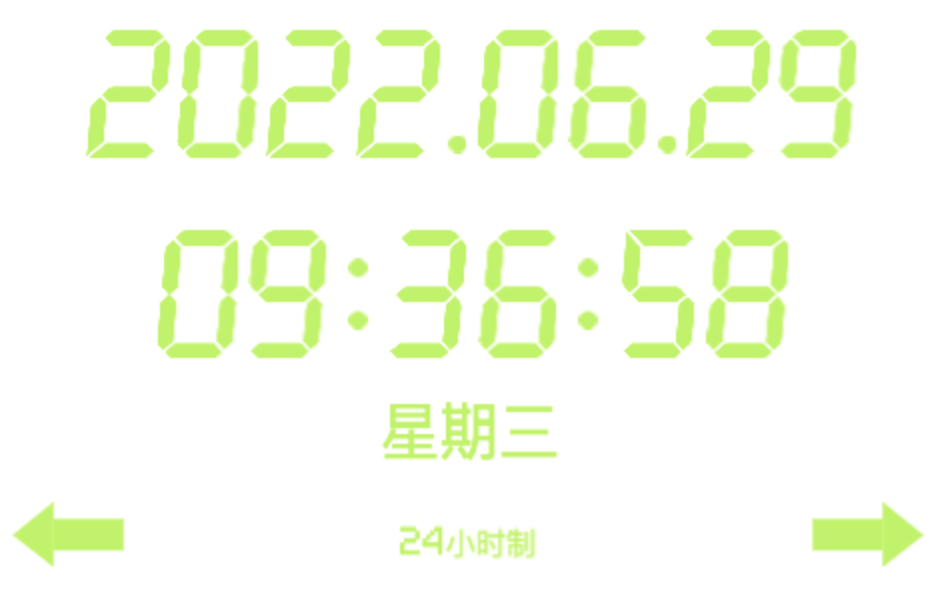
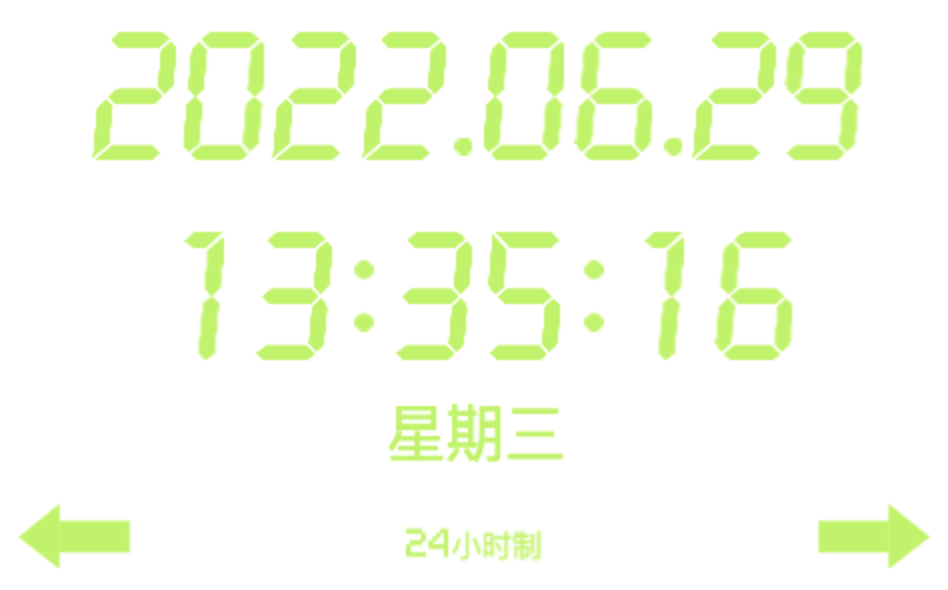
- 点击绿旗按钮,舞台中显示当前的日期、时间和星期,点击左右箭头,可以切换小时制。
- 点击设置闹钟,可以设置闹钟时间和闹钟铃声。
- 点击闹钟开关,可以打开或关闭闹钟。
- 打开闹钟开关后,到达闹钟设定时间,出现摇摆的小鸡,播放设置的闹铃声。
- 点击小鸡或闹铃声结束后,关闭闹钟。
积木提示
注意事项
- 切换小时制是时间显示有何变化?
- 设置闹钟需要保存哪些数据?
- 如何启动和停止闹钟?
【解决篇】
在初级篇中我们制作了一个电子时钟,这一次我们就在它的基础上,把它变成一个可以自己设定时间的电子闹钟。
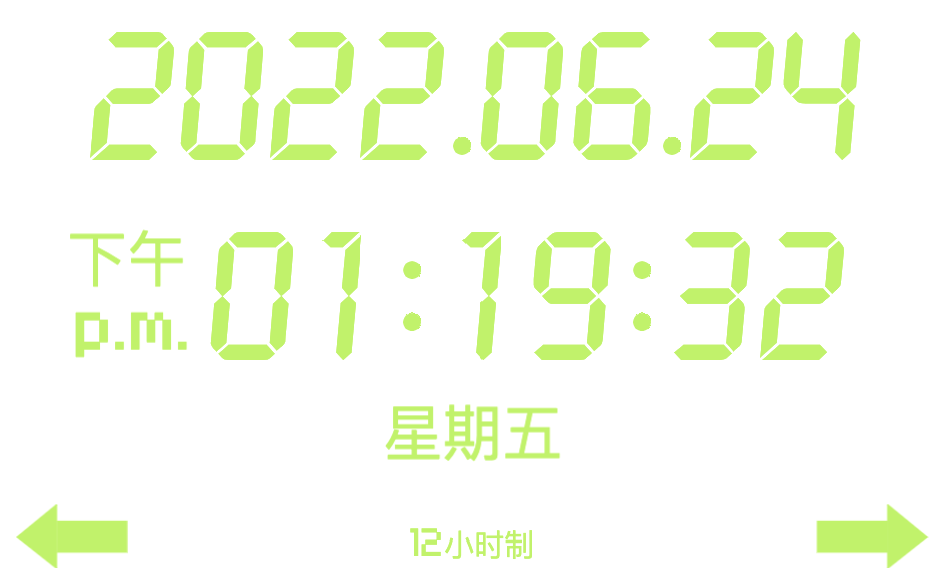
我在电子时钟的最后给大家留下了一个小作业,请你按照案例制作完成以后,尝试着更换不同的时间格式。在这个案例中我们就先来完成它,将时钟的显示分为24小时制和12小时制,通过点击舞台下方的两个箭头进行切换。
既然要切换不同的显示方式,首先你要做的是对比一下,两种显示方式有哪些异同点。
如果你不清楚12小时制和24小时制的区别,此刻可以先去百度一下,看看它们各自是如何来表示时间。
| 24小时制 | 12小时制 |
|---|---|
| 00:00 | 12:00 a.m. |
| 01:00 | 01:00 a.m. |
| 02:00 | 02:00 a.m. |
| 03:00 | 03:00 a.m. |
| 04:00 | 04:00 a.m. |
| 05:00 | 05:00 a.m. |
| 06:00 | 06:00 a.m. |
| 07:00 | 07:00 a.m. |
| 08:00 | 08:00 a.m. |
| 09:00 | 09:00 a.m. |
| 10:00 | 10:00 a.m. |
| 11:00 | 11:00 a.m. |
| 12:00 | 12:00 p.m. |
| 13:00 | 01:00 p.m. |
| 14:00 | 02:00 p.m. |
| 15:00 | 03:00 p.m. |
| 16:00 | 04:00 p.m. |
| 17:00 | 05:00 p.m. |
| 18:00 | 06:00 p.m. |
| 19:00 | 07:00 p.m. |
| 20:00 | 08:00 p.m. |
| 21:00 | 09:00 p.m. |
| 22:00 | 10:00 p.m. |
| 23:00 | 11:00 p.m. |
通过上表可以发现,12小时制中,将一天的时间分为上午和下午两个时段,小时分别用数字1~12表示,再通过a.m.、p.m.或者上午、下午对时段进行区分。
接下来,我们再来看看案例中不同的小时制,显示上有哪些区别。




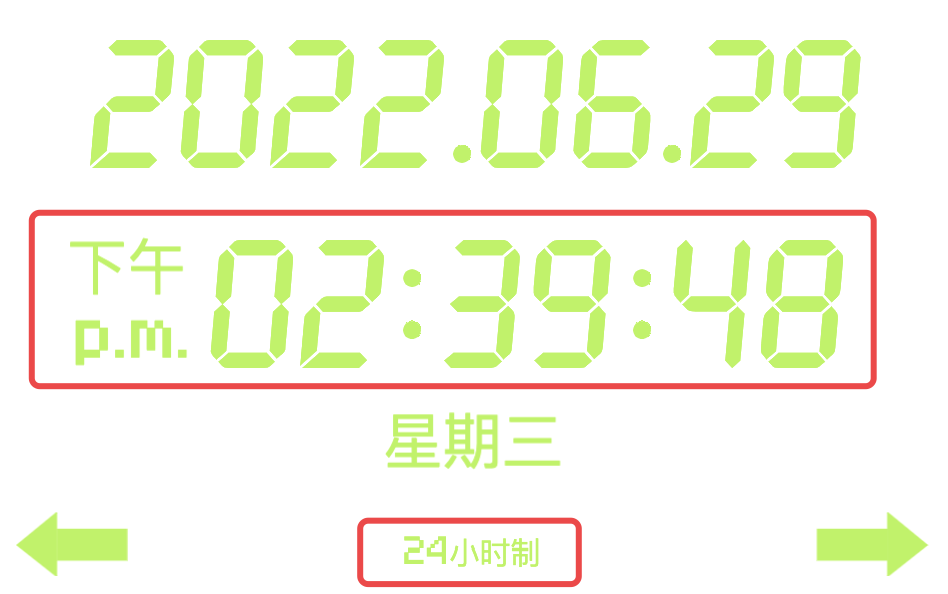
在两种小时制中,日期(年月日)和星期显示都一样,没有变化。区别主要在于显示时间(时分秒)这一行。
第一个不同是,12小时制时,时间的数字前面会有一个表示时间段(上下午)的文字。
第二个不同是,12小时制和24小时制中,代表“小时”的数字可能不同。12小时制只有数字1~12,24小时制有数字0~23。
第三个不同是,12小时制因为增加了时间段的文字,所以后面数字的位置和24小时制比,全部发生了改变。
除了时间行不同之外,在舞台的底部还增加了一个表示当前小时制的文字。
确定好了需要做的事情,接下来就可以先把用到的角色添加进来。
第一个,代表时间段的文字。

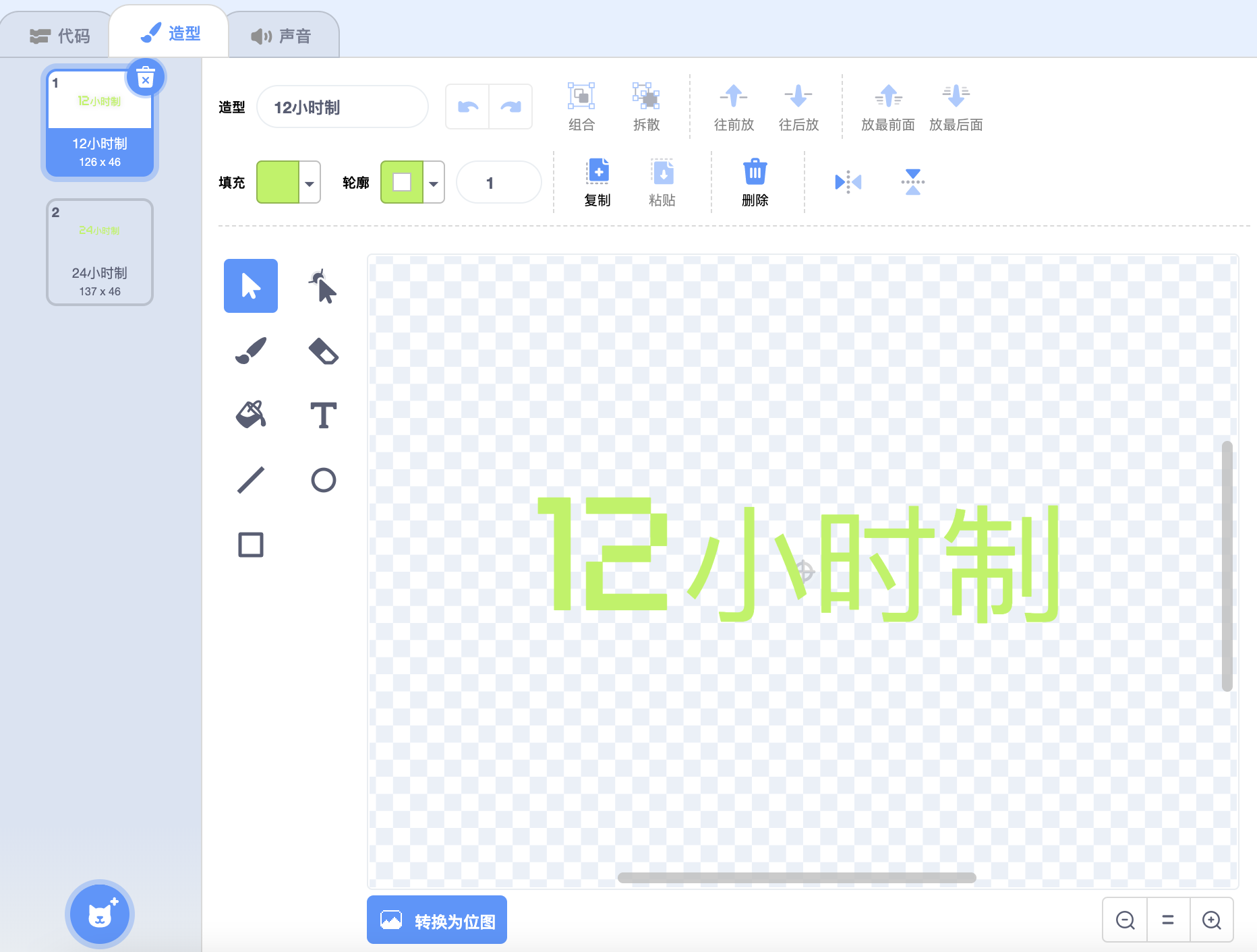
第二个,代表小时制的文字。

第三个,进行切换的两个箭头。
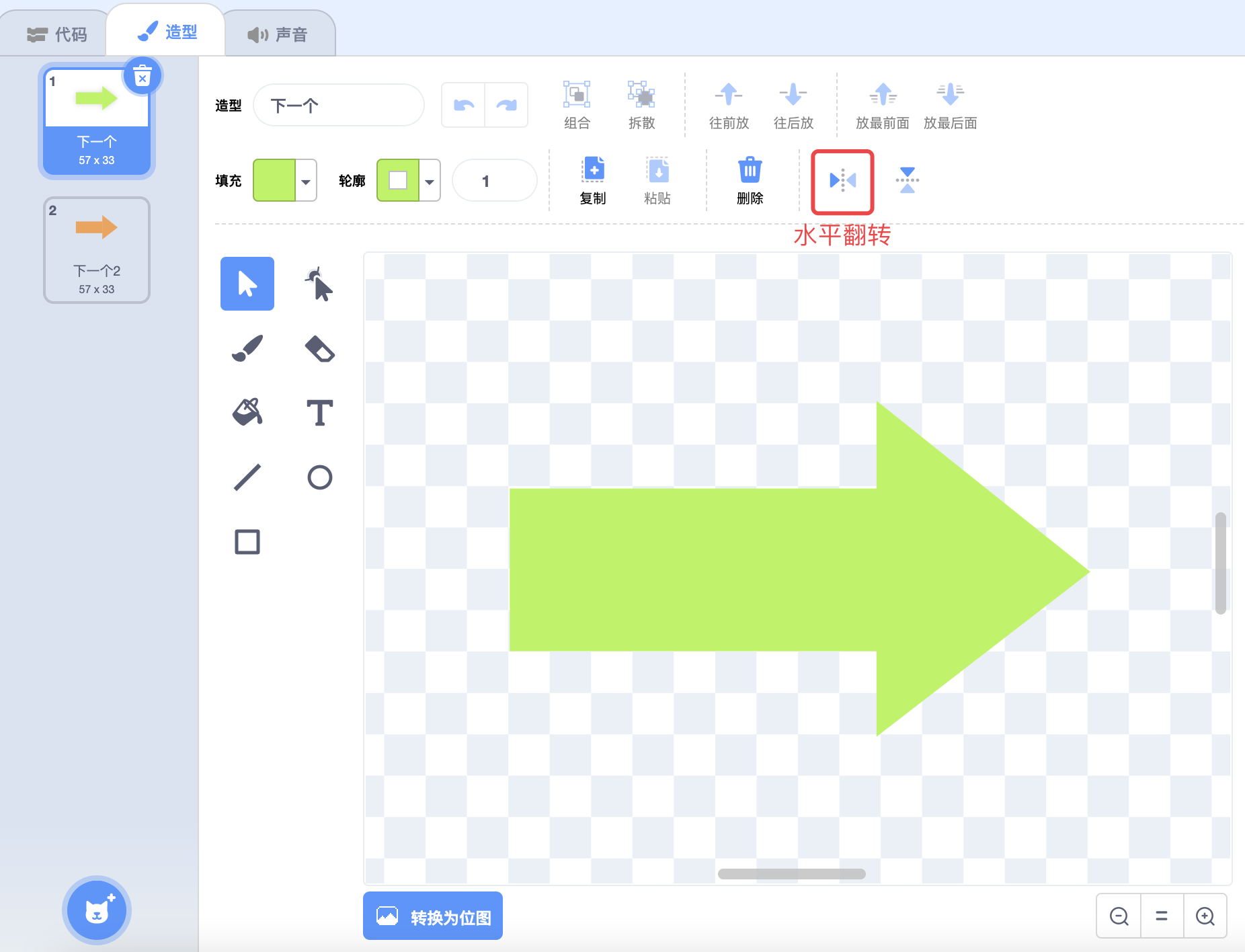
因为当鼠标停在箭头上时,箭头会切换颜色,所以你同样可以准备两个不同颜色的造型,或者通过将[颜色]特效设定为(0)积木改变颜色。绘制箭头时还有一个小技巧,当你画好向左或向右的角色后,复制该角色,然后通过绘制界面上方的“水平翻转”工具就能调转箭头方向。

接下来,就开始使用指令积木实现程序。
你可以从熟悉的步骤开始做。模仿消灭虫子1中的方式,实现鼠标停留在箭头上改变箭头颜色的功能。

接下来,就要思考一个问题,如何在点击箭头后,让前面提到的角色实现不同的操作?
这个问题有点类似于Pong2中,如何在点击不同游戏类型按钮后,让红球拍实现不同的功能?
这里的箭头就是Pong2中的游戏类型按钮,这里显示的时间就是Pong2中的红球拍。
在Pong2中,我们对红球拍当前造型编号进行判断,从而让它完成不同的操作。类似的,在这里你也可以对“小时制”角色的造型进行判断,从而让时间角色在不同的位置,显示不同的数字。
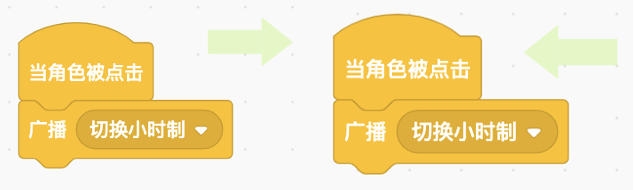
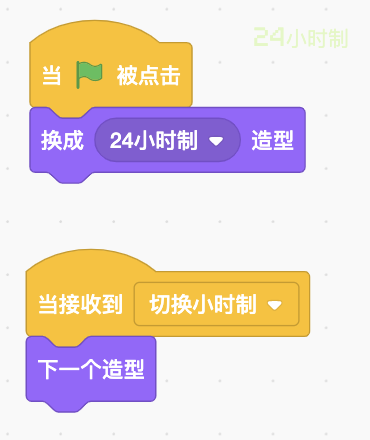
例如,点击绿旗按钮后,“小时制”角色默认换成“24小时制”造型。每当箭头被点击时,就发送一条“切换小时制”消息,“小时制”角色收到该消息后,就会切换造型,在“24小时制”和“12小时制”造型之间变换。


其他的日期和时间角色点击绿旗后默认还是按照电子时钟中一样显示。
当时间行的那些角色收到“切换小时制”消息后,就会根据“小时制”角色当前的造型进行判断,调整自己需要显示的数字和位置。

在这里有可能会出现一个bug。正常的程序逻辑应该是“小时制”角色收到消息后先切换造型,其他角色再根据“小时制”角色切换之后的造型进行判断。可是在程序中所有角色是同时接收到消息,此时有可能会出现其他时间角色先做判断,“小时制”角色后切换造型的情况,导致判断出错。

如何解决这个bug?有两种简单的方式,第一种当其他角色接收到“切换小时制”的消息后,先等待一段时间,让“小时制”角色先完成造型切换。因为Scratch中程序运行的速度非常快,因此等待的时间并不需要很长。

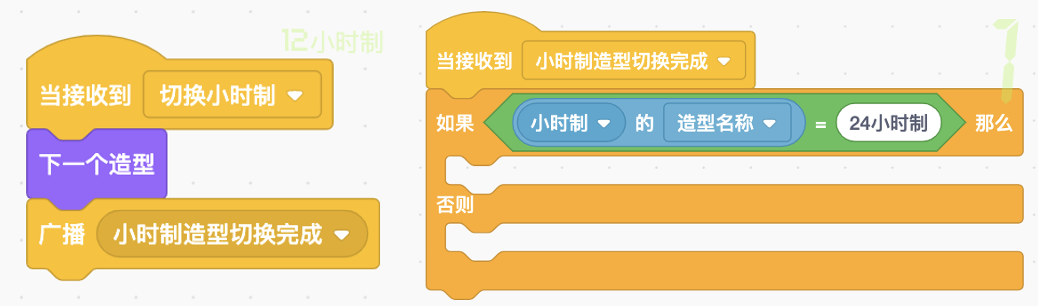
另一种解决方式是利用消息。当“小时制”角色完成造型切换后,发送“小时制造型切换完成”消息,其他时间角色收到该消息后,再进行造型判断。

除了利用“小时制”角色的造型进行判断之外,我想请你再继续思考一下,还有没有别的方式可以在点击箭头后,让其他角色实现不同的操作?
还记不记得在Pong3中,我们利用变量来取代造型编号进行判断。
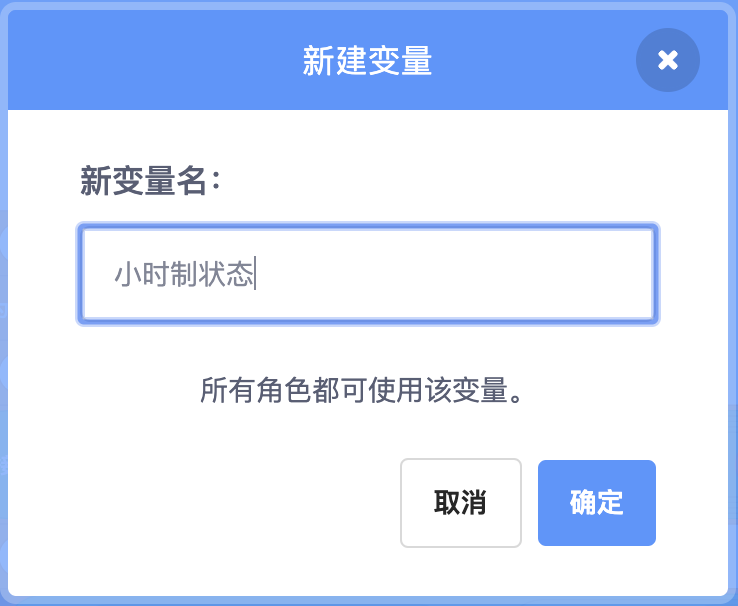
同样的方式,你可以新建一个变量叫做“小时制状态”,利用这个变量你就可以存储当前小时制的状态(12小时制或24小时制)。

如何使用该变量呢?
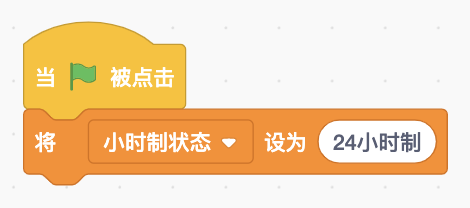
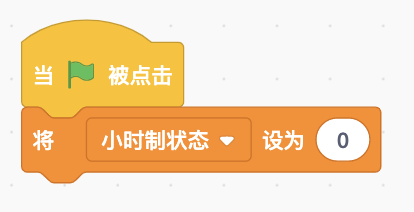
你可以让任意角色或舞台当绿旗被点击时,先将它设置为“24小时制”。

然后当箭头被点击时,切换它的状态值。

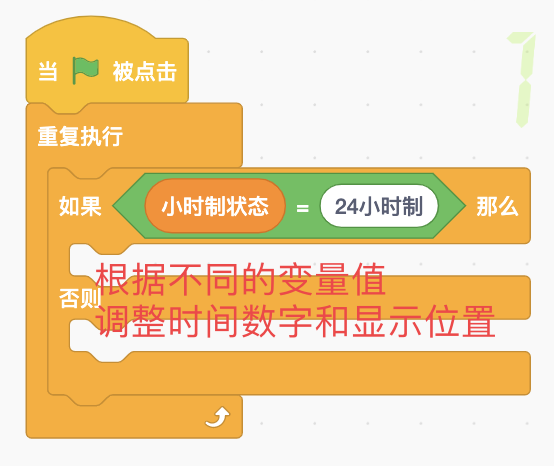
其他的角色就可以像箭头颜色变换一样,通过该变量值去调整自己显示的造型和位置。
小时制角色通过变量值判断,切换显示的造型。

时间角色通过变量值判断,切换显示的数字和位置。

往下继续之前,我们先回过头去看看上面填写的变量值。在这里,我们设置的变量值的目的,是为了区分不同的小时制。虽然在上面变量值设置的是“24小时制”和“12小时制”,实际上你可以把他们替换成任意的文字或是数字,只要能够对设置的变量值进行区分即可。
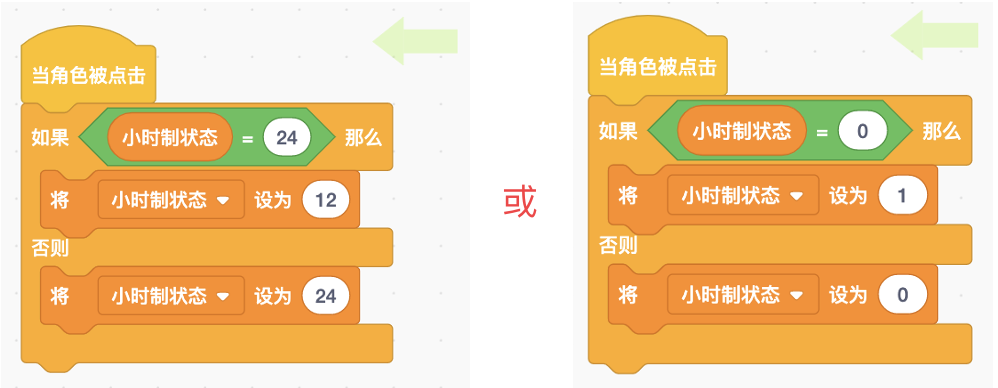
例如,你可以把“24小时制”替换为“24”,“12小时制”替换为“12”。或者你还可以把“24小时制”替换为“0”,“12小时制”替换为“1”。其他角色使用等于积木判断时,将等号右边对比的值进行相应修改即可。

甚至你还可以这样去考虑,用偶数代表24小时制,用奇数代表12小时制。默认将变量值设置为0。

每次点击箭头时,将变量值增加1或者减少1。

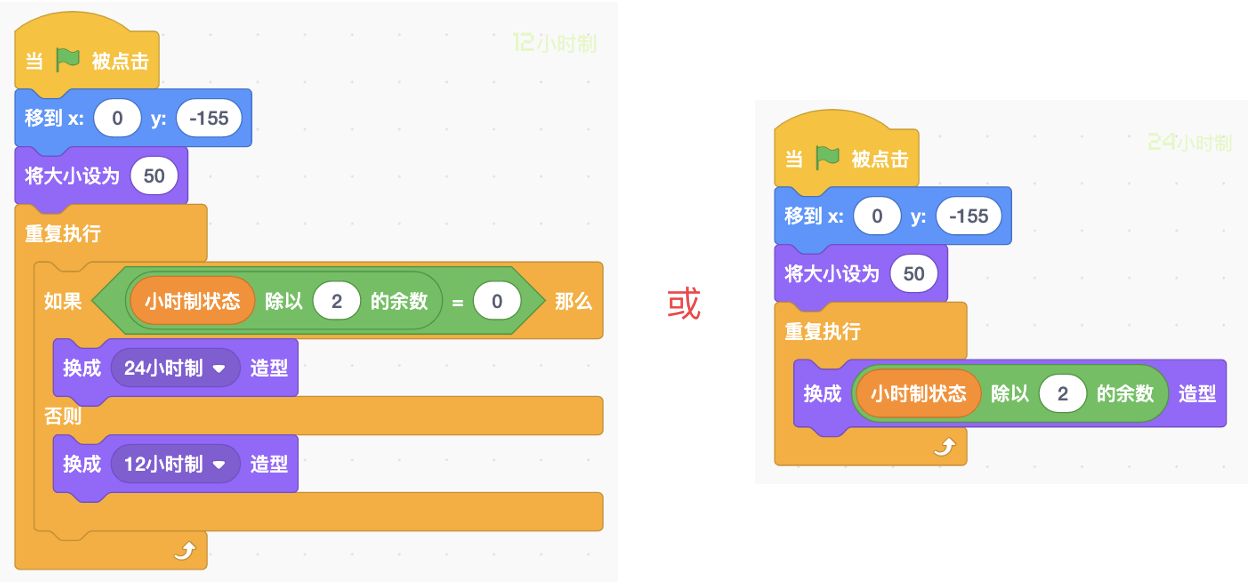
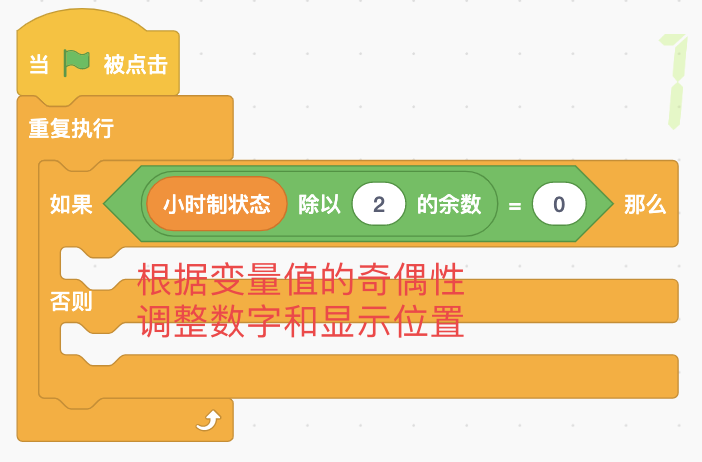
其他角色对变量值是否为偶数进行判断,显示不同的数字和位置。


继续往下之前,请你按照上面说所的方式,动手将变量值设置为不同的内容,体会一下变量所带来的灵活性。你需要慢慢理解变量值只是一种人为设定的符号,重要的是符号背后所代表的东西。
例如,中文的“苹果”和英文的“apple”都代表了现实中的某种水果。中文的“爱”和英文的“love”都代表了现实中人的某种感情。上面使用的不同的变量值都只是代表了两种不同的小时制。
当你理解符号的作用后,你就可以创建一种属于自己的文字。不过为了能够与别人进行交流,你需要保证你所发明的文字能够被别人理解。
接下来,我们就继续根据“小时制状态”值的不同,调整时间角色的数字和位置。
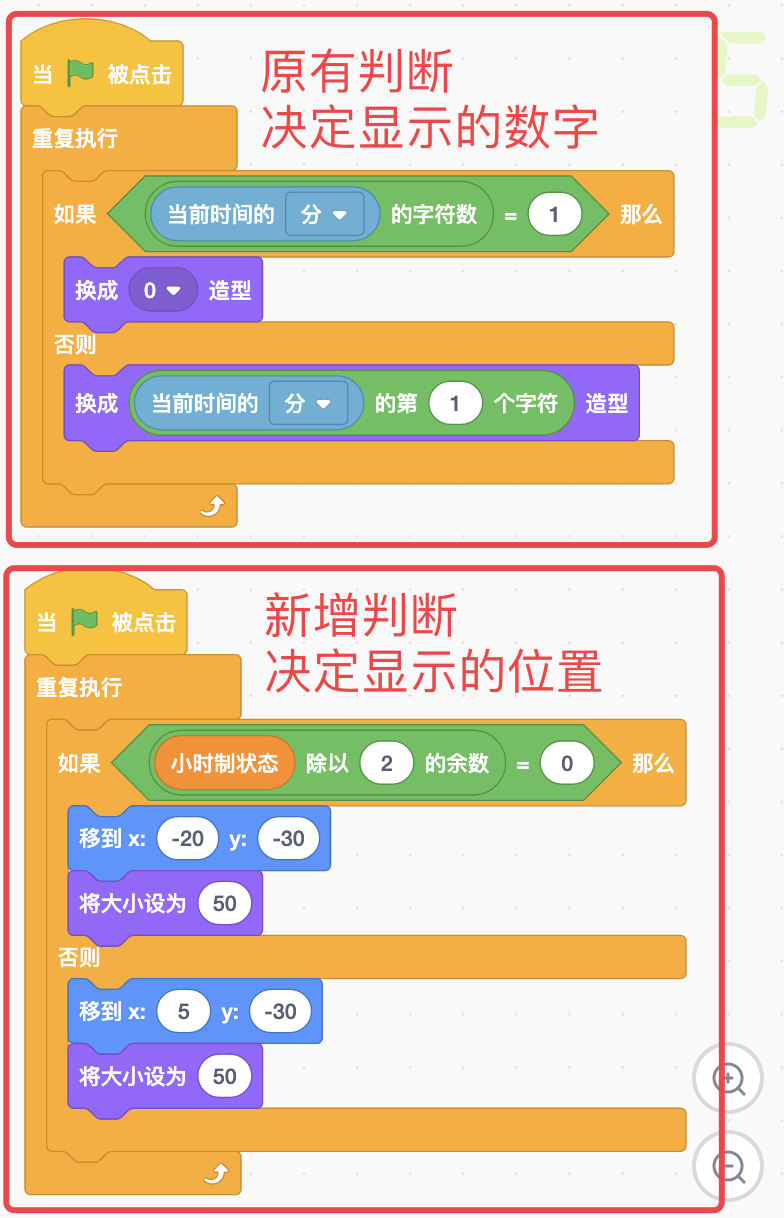
对于时间中的冒号、分、秒这些角色来说,不论是12小时制或24小时制,它们显示的内容都和电子时钟中一样,区别只是角色的位置发生了改变。所以切换角色造型的程序不用修改,只需要增加对变量值的判断,调整它们的位置即可。
你可以把对变量值的判断与原有的判断放在同一个重复执行积木中。

你也可以使用并行执行,把它们放在不同指令串中。

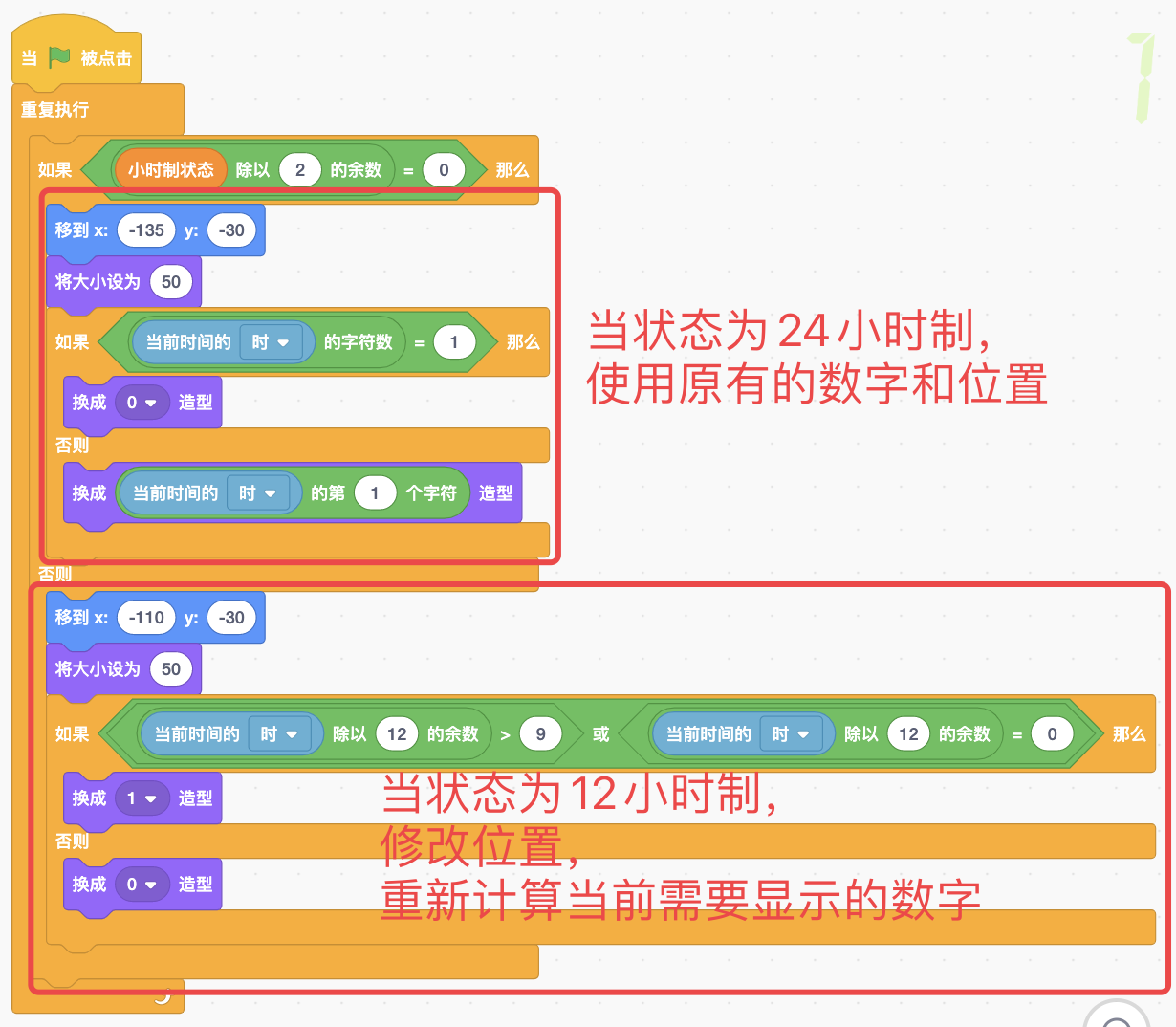
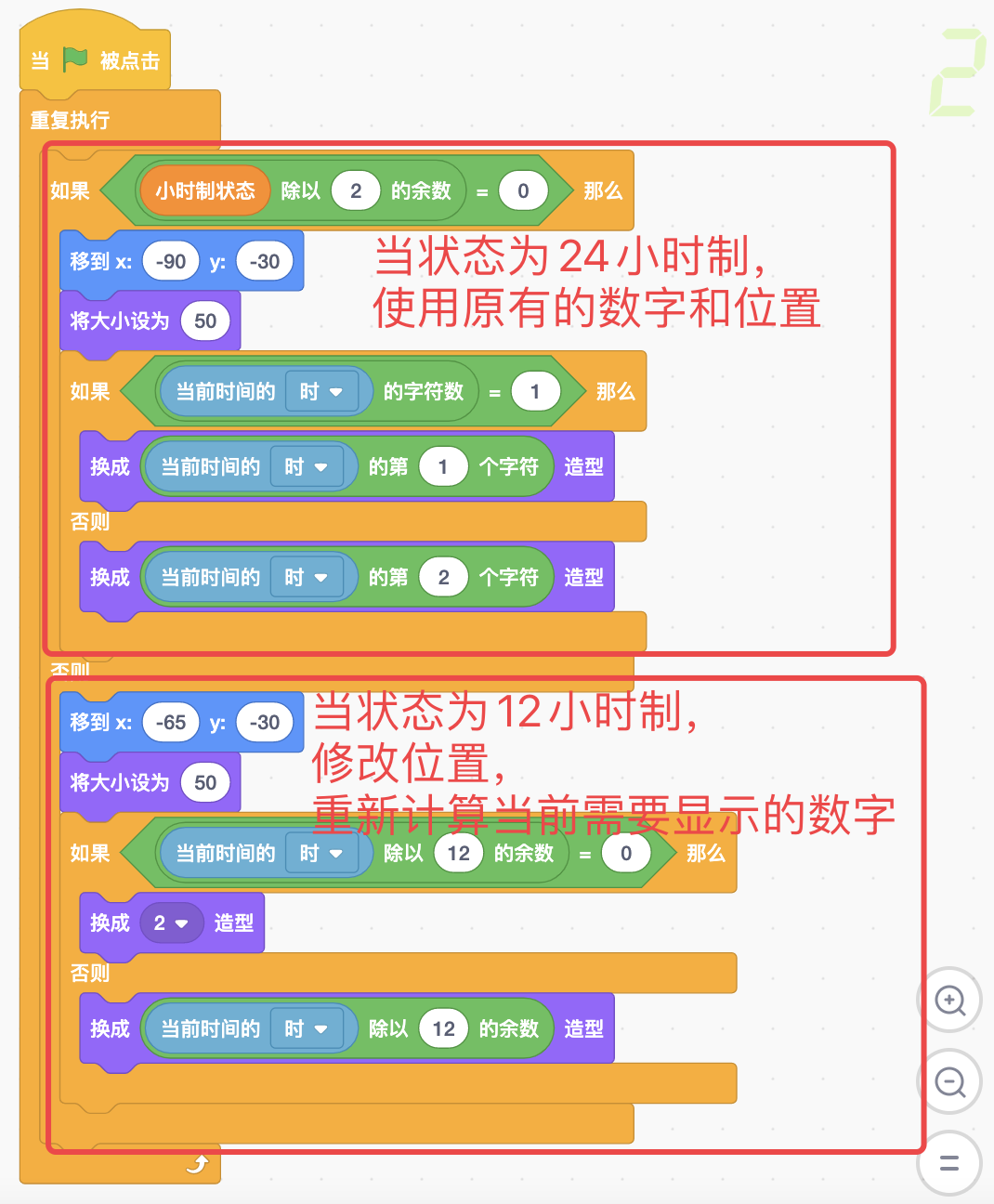
对于时间中的小时角色,当换为不同的小时制后,除了位置会发生改变,显示的数字也可能会发生改变。
回到上面查看一下24小时制和12小时制的对照表格,当前时间为0点、10点、11点、12点、22点和23点时,代表小时的第一个数字为1,其余时间数字为0。
你可以这样进行判断。

也可以这样进行判断。

除了这两种判断方式外,你可以再试着想一想还有没有别的方式,尝试着将它做出来。
与代表小时的第一个数字类似,你同样可以思考一下,有几种方式来判断代表小时的第二个数字应该使用哪个数字造型。

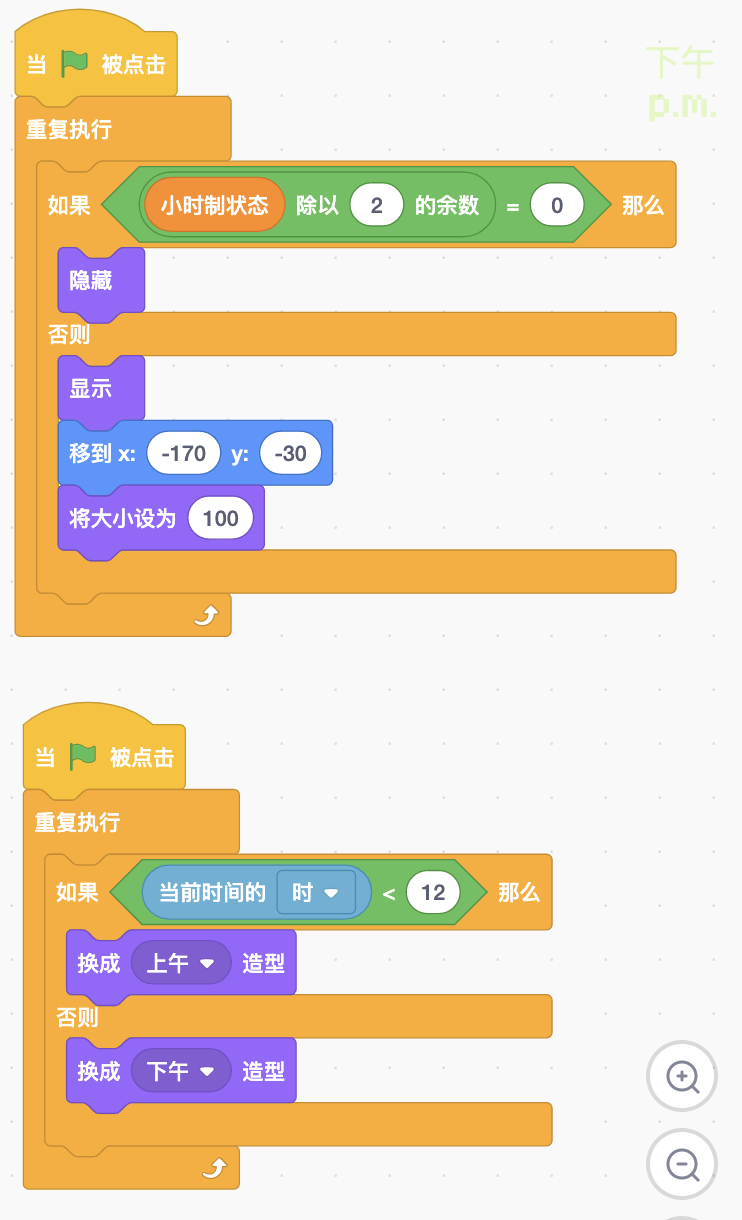
最后还剩下时间段角色。12小时制时,它会显示出来,24小时制时,它需要隐藏。除此之外,还需要根据当前时间去判断它应该显示上午还是下午。

接下来就留给你自己把上面所说的功能动手实现。记住在做的过程中需要你不停的运行程序,发现问题,找出原因,修改问题,再重新运行。千万不要因为害怕出错而不敢动手实验。就像我在练习步骤所说那样,调试程序(Debug)本身就是一项需要你学习的重要能力。
在下一篇文章中,我们将会继续增加闹钟功能。
想看更多学习案例,欢迎点击查看《Scratch 3学习手册》open in new window。
想要获取所有案例源码和素材,以及获得我对你在学习中所遇问题的一对一解答,欢迎加入石头解忧杂货店。