初级篇——城堡
【疑惑篇】
点击绿旗按钮,控制小猫进入城堡中,接近城堡的过程中,小猫切换造型,逐渐变小。
想一想: 可以有几种方式实现?尝试增加其他角色,将它改编成一个小故事。
【线索篇】
案例分析
它们发生的场景是什么?


每个场景中有哪些角色?

每个场景中的每个角色在做什么?
Castle2背景
- 点击绿旗按钮,小猫以原始大小站在舞台下方的路上,面向城堡。
- 说话
- 向城堡大门移动,走的过程两脚在变换,身体在缩小。
- 走到大门口,切换Castle3背景。
Castle3背景
- 小猫以原始大小站在舞台左侧的走廊尽头,面向舞台左侧。
- 沿着走廊走向舞台下方,走的过程两脚在变换。
- 说话
积木提示
注意事项
- 小猫的大小变化
- 小猫走路时双脚的变化
【解决篇】
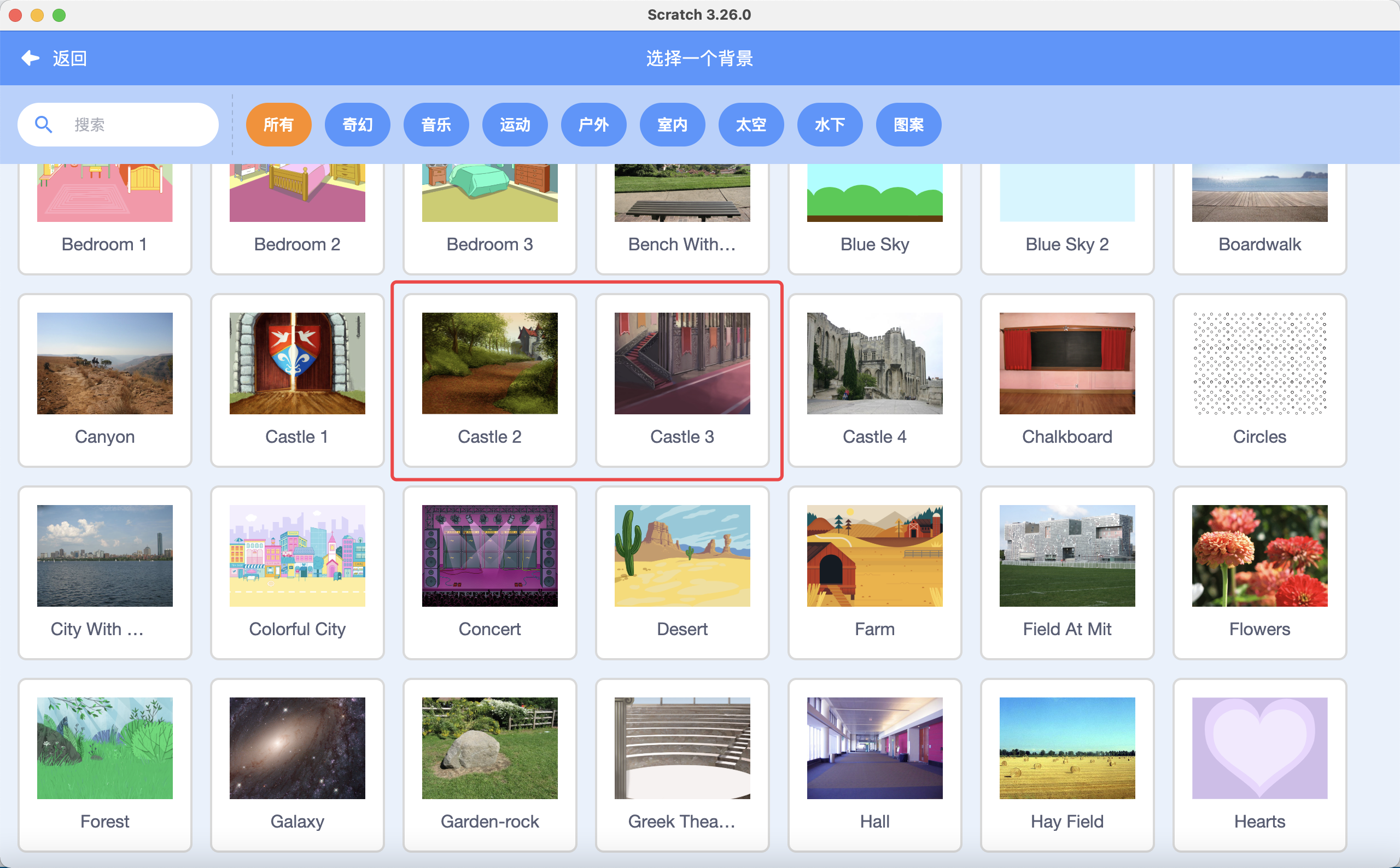
和上个案例类似,在这个案例中也用到了多个背景。首先还是新建一个项目,将用到的背景添加进来。一个城堡的远景Castle2和城堡的内部Castle3。

这个案例的角色只有默认的小猫,不用修改。接下来,就开始思考如何通过积木块来完成这个动画。
在这个案例中,小猫在不同的背景里做了不同的事情,因此我们可以将动画分成两部分来考虑,第一部分就是当背景为Castle2时,小猫需要做些什么?
Castle2背景
1.点击绿旗按钮,小猫以原始大小站在舞台下方的路上,面向城堡。
既然动画发生在两个背景中,在思考小猫之前,你需要先思考的是如何切换背景?
是不是可以利用上一个案例介绍过的换成([背景1])背景积木,点击绿旗后将背景切换为Castle2。

接下来就可以开始设置小猫的初始状态。具体有哪些?
注意观察小猫在这个背景中的变化,它的位置会从舞台下面移动到舞台上面,所以需要设置好它的初始位置,可以使用移到x:(0) y:(0)积木。
移动的过程中,小猫的大小会改变,所以需要设置好它的初始大小,可以使用将大小设为(100)积木。
除了大小,小猫还会不断的切换造型来展示出走路的样子。所以可以固定好它的初始造型,使用换成([造型1])造型积木。

2.说话
这一步是不是很简单了,使用说话积木让小猫说话就可以了,注意说话气泡会消失,所以要使用说(你好!)(2)秒积木,内容参数设置为它说的内容。

3.向城堡大门移动,走的过程两脚在变换,身体在缩小。
这一步是这个动画中最困难的一步。小猫会走向城堡门口,在这个过程中,因为它离我们越来越远,身体会看上去越来越小,同时它的脚还会不停的变化,像是正在往前走路。相当于你需要同时做三件事情,移动、大小变化和切换造型。如何完成它?
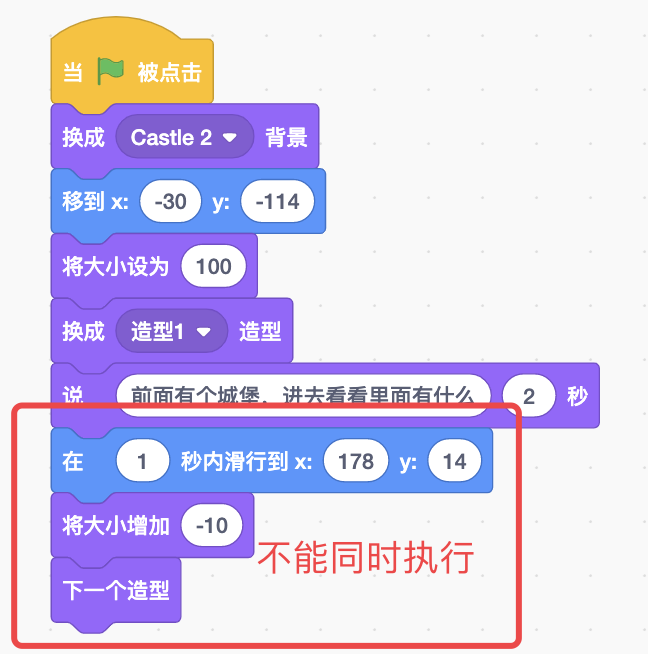
可能你首先想到的就是使用在(1)秒内滑行到x:(0) y:(0) 积木让它滑行到城堡门口。怎么样改变大小和切换造型呢?是不是使用将大小增加(10)积木和下一个造型积木。例如,你将它们三个拼接在一起使用,就像下面这样。

点击绿旗按钮进行测试,你会发现一个问题。因为指令串是按照顺序依次执行的,当小猫说完话开始滑行时,程序并不会去执行下面两个改变大小和切换造型的积木。一直要等到小猫滑行到城堡门口,大小和造型才会改变。既然这种方法不行,那就只能思考别的移动方式了。
除了滑行还有哪些移动方式?
是不是还可以通过不停修改小猫的坐标让它移动。但是在这个案例中有个问题,小猫并不是横向或者竖向移动,所以你不太容易计算出它每次移动的坐标值。这样的话就还剩一种让它移动的方式了,使用移动(10)步积木。
就像海底世界中的小鱼一样,你只要将小猫的方向值对准城堡大门,在不停的使用移动(10)步积木就可以让它走过去了。
如何让它不停的走?
你可能会想到使用重复执行积木,但是这里有个问题,小猫并不会像小鱼一样永远不停地移动,它走到城堡门口后就需要切换为Castle3背景。因此,你可以使用重复执行(10)次积木,测试出小猫需要移动的次数,在它执行完这么多次后就可以切换为Castle3背景。
具体怎么实现?
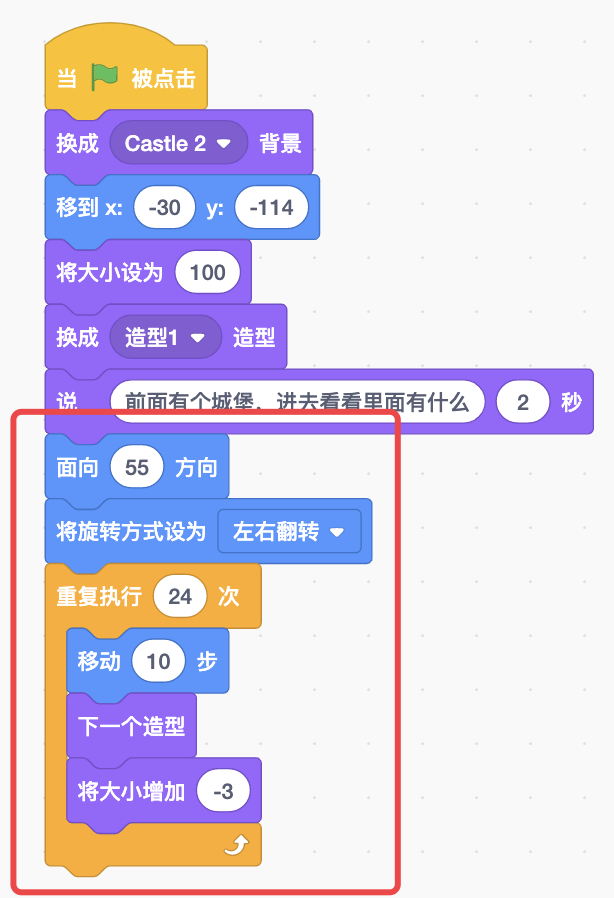
先把小猫的方向对准城堡大门,具体的方向值你可以自己测试。当你改变方向值后,小猫会发生倾斜,如果想让它站正,就需要将它的旋转模式设置为左右翻转。
方向确定以后,就是利用重复执行(10)次积木和移动(10)步积木让它走过去了。
当它在重复执行积木中每走一次,你就可以使用将大小增加(10)积木和下一个造型积木改变它的大小和造型,这样从舞台中看上去,小猫就像是边走边动脚,同时大小还会变小。

可能你的初始坐标和我的不一样,所以你的小猫面向的方向和她需要重复走的次数也可能与我不同,这些参数值都需要经过你自己的测试来确定。
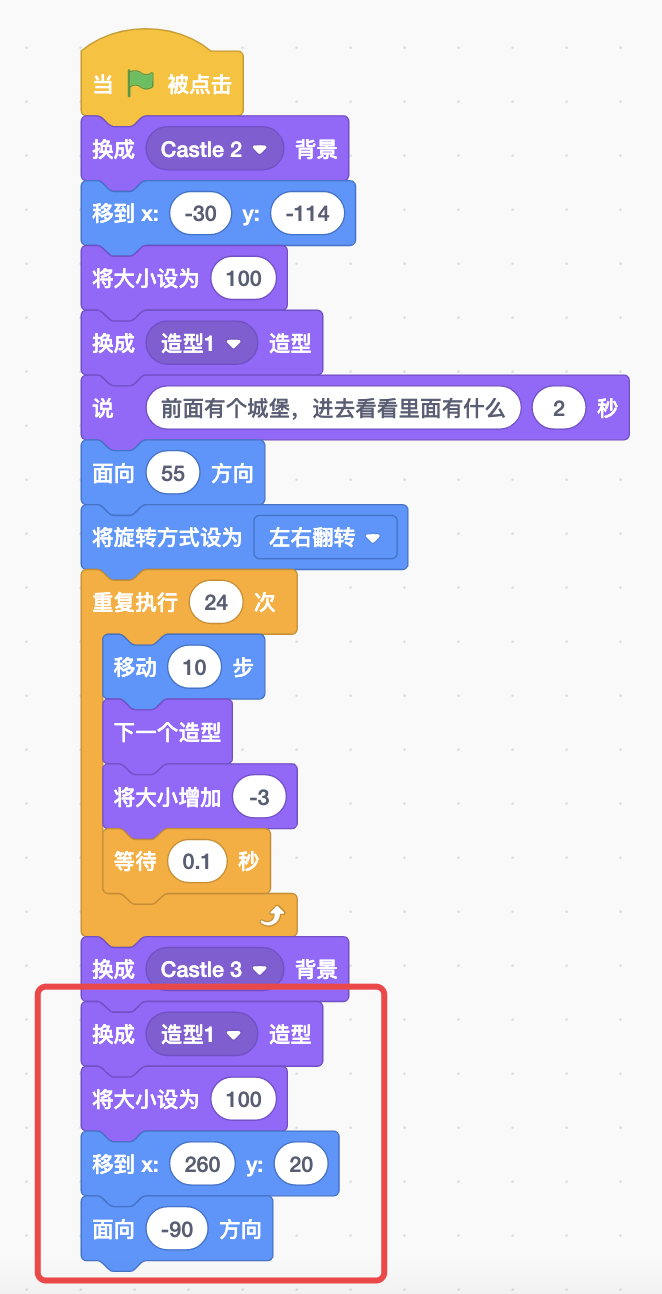
在测试的过程中,你可能还会发现小猫移动的有点太快了。这是因为重复执行的过程中,每个积木快的执行速度都非常快,如果想要让它慢一点怎么办?是不是和飞翔的蝴蝶一样,只用在蝴蝶每次切换造型后等待一段时间就可以了。

4.走到大门口,切换Castle3背景。
这一步很简单了,使用换成([背景1])背景积木,将背景切换为Castle3就可以了。

Castle3背景
1.小猫以原始大小站在舞台左侧的走廊尽头,面向舞台左侧。
进入新的背景后,与Castle2背景类似,你又需要重新设置小猫在这个背景中的初始状态。

2.沿着走廊走向舞台下方,走的过程两脚在变换。
接下来,又要测试小猫往下走的方向和重复的次数。

点击绿旗按钮测试,小猫已经可以正常走到城堡下面。但是出现了另外一个问题,重新点击绿旗按钮回到Castle2时,小猫是朝着舞台左边说话的。为什么会这样?
因为在Castle3中小猫的方向是朝向舞台左边,点击绿旗按钮后,你是在小猫说完话之后,才将它的方向改变为朝向舞台右侧。如何解决这个问题?
是不是很简单,只需要将调整方向的积木放在说话之前进行初始化就可以了。

3.说话
最后一步,使用说(你好!)(2)秒积木让它说话。

在上面的实现中,我们是让小猫来完成所有的事情。它会自己切换背景,进入每个背景后完成相应的事情。除此之外还有另外一种方式,你可以将背景切换交由舞台进行控制,舞台就像个导演,控制每一幕的顺序。而小猫只是舞台上面的演员,它只用在不同的背景下,完成自己的表演就可以了。
具体应该如何实现?
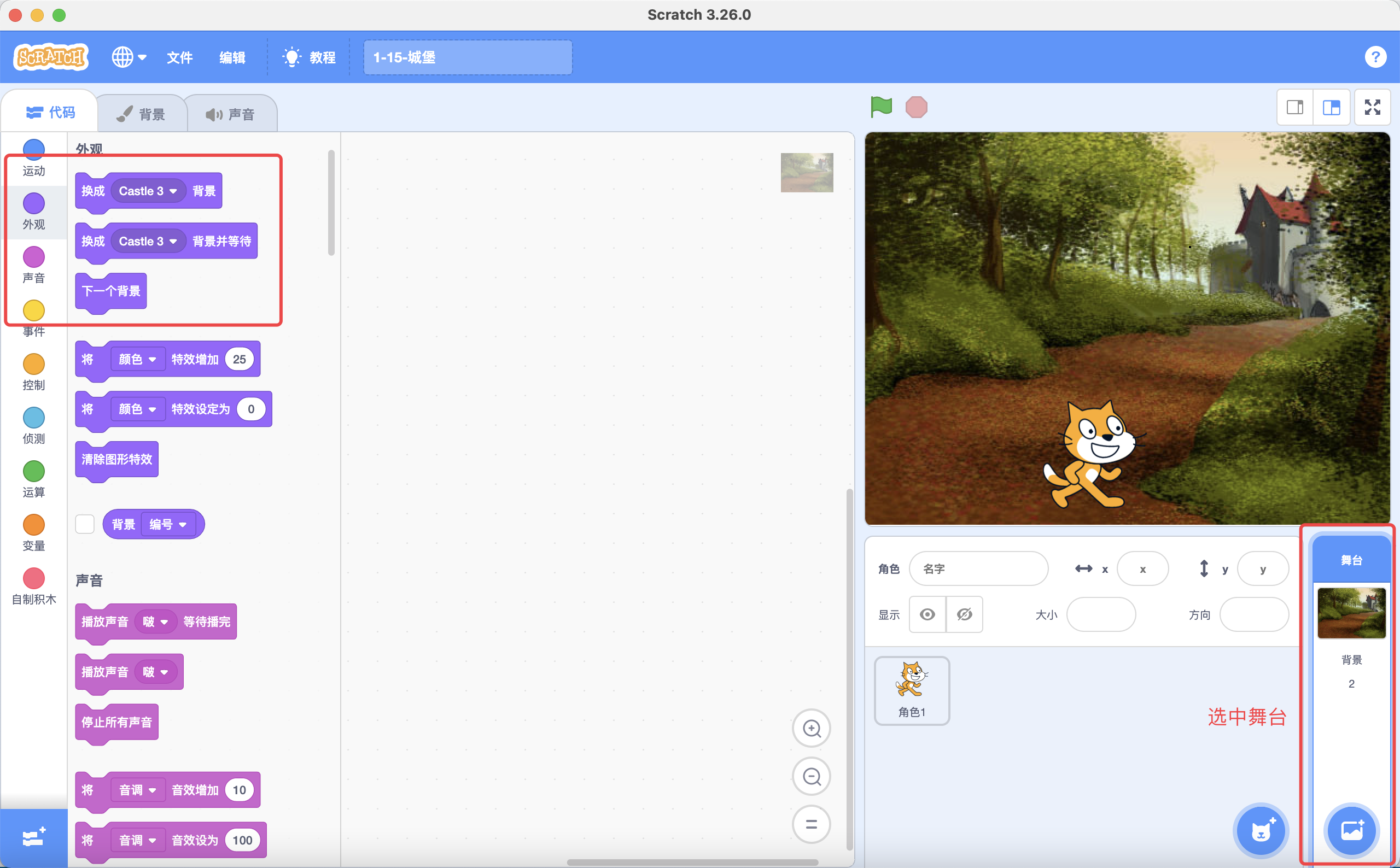
选中舞台背景,你会发现,在舞台的外观分类中也有三个用于切换背景的积木块。其中有两个和角色的使用方式相同,除此之外它还多出一个换成([背景1])背景并等待积木。这个积木可以配合事件分类中的当背景换成[背景1]积木进行使用。

在使用换成([背景1])背景积木切换背景时,它的作用是将背景切换为所选的背景。只要背景一切换,它的执行就结束了。接着马上继续执行在它之后的其他积木块。
而换成([背景1])背景并等待积木将背景切换后并不会马上结束,它会停下来等着。等着什么呢?等待所有使用当背景换成[背景1]积木的指令串执行完毕,这时它才会执行结束,接着继续执行在它后面的其他积木。
换成([背景1])背景并等待积木就像是导演,通知角色接下来要开始哪一个背景的表演。
角色使用当背景换成[背景1]积木接收导演的通知,开始进行表演。
当导演看见角色的表演全部结束后,又可以使用换成([背景1])背景并等待积木,通知另一个背景的表演开始。
接下来,就具体来看看应该如何使用它们。
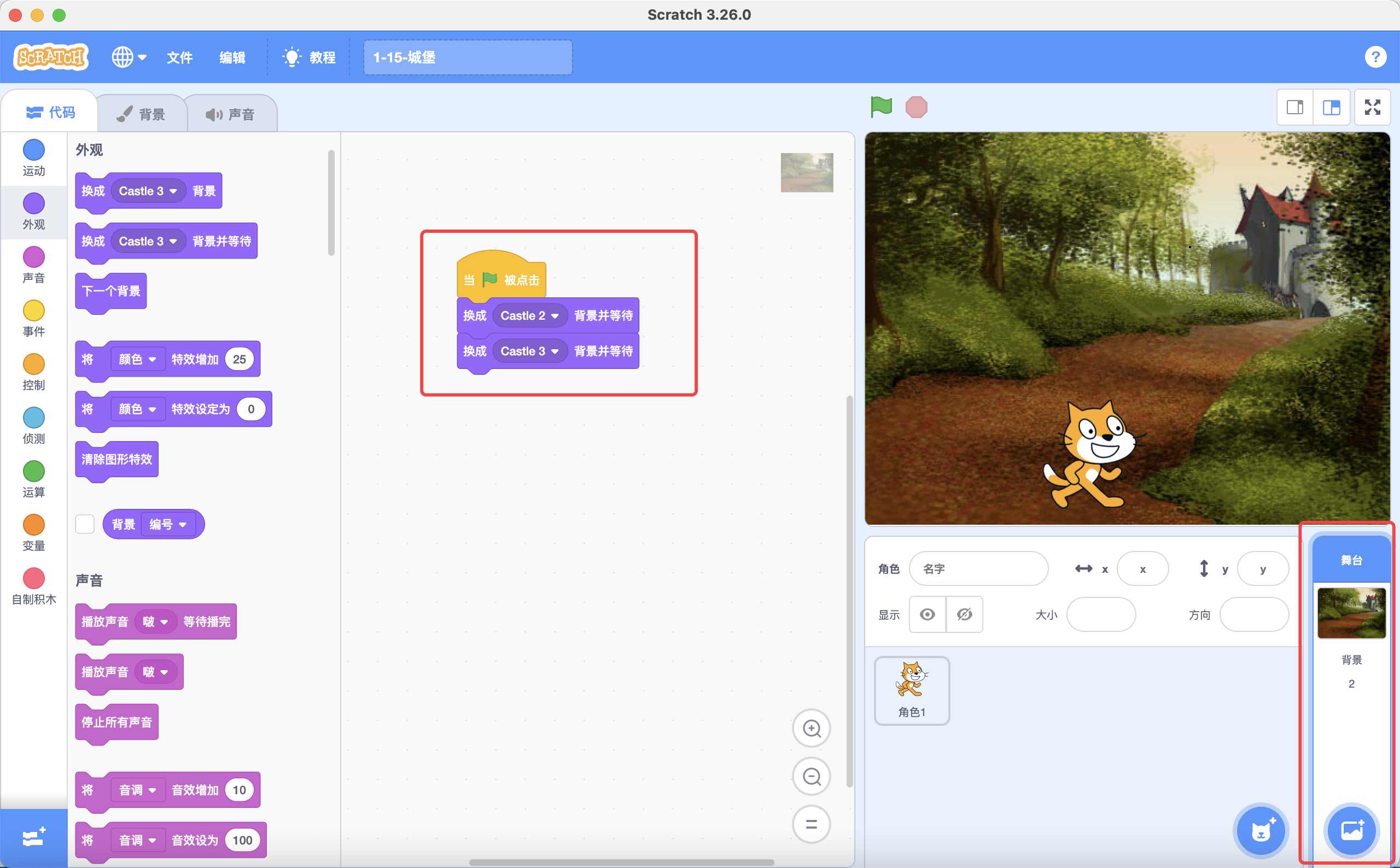
这一次,我们使用舞台这个导演来进行背景的切换。点击绿旗按钮后,它先将背景换成Castle2,等待Castle2的表演结束后,再将背景换成Castle3。

接下来,该我们的角色来听导演的指挥进行表演了。这一次它不用去关心什么时候绿旗按钮被点击,只用关心在每个背景中自己需要做什么事情就可以了。
现在你可以复制一遍刚刚做好的代码,将当背景换成[背景1]积木删掉。
接着将指令串一分为二,第一部分是Castle2背景需要做的事情,第二部分是Castle3背景需要做的事情,在分别让它们使用当背景换成[背景1]积木进行启动。

现在点击绿旗按钮,舞台就会控制背景的切换,角色发现背景切换后就会开始进行各自的表演,当前背景表演结束后,舞台又会切换到下一个背景中。
在第一种实现方式中,角色既是导演又是演员,第二种方式,角色就只负责表演。希望你能将两种方式都实现出来比较一下它们之间的区别,特别要注意换成([背景1])背景并等待积木的用法。
除了切换背景,如果你就想使用在(1)秒内滑行到x:(0) y:(0)积木让小猫移动的话,有没有什么方法可以解决文章最开始出现的问题,让小猫一边滑动一边改变造型?
在这里我给你一个提示。你可以将小猫的滑动和改变造型分成两个指令串,再利用相同的事件积木让两个指令串同时启动,试一试你能不能实现它。
完成这个案例后,你还可以发挥自己的想象力,在里面增加其他的角色和对话,让它变成一个更精彩的故事。
想看更多学习案例,欢迎点击查看《Scratch 3学习手册》open in new window
想要获取所有案例源码和素材,以及获得我对你在学习中所遇问题的一对一解答,欢迎加入石头解忧杂货店。