初级篇——旋转指南针
【疑惑篇】
点击绿旗按钮,使箭头先顺时针旋转一周,再逆时针旋转一周。

想一想: 能否让箭头旋转更自然,看见整个旋转过程?
【线索篇】
案例分析
它们发生的场景是什么?

每个场景中有哪些角色?

每个场景中的每个角色在做什么?
- 点击绿旗按钮,面向初始方向。
- 角色顺时针旋转一圈。
- 角色逆时针旋转一圈。
积木提示
注意事项
- 指令的执行速度非常快
- 观察不同旋转角度对角色的影响。
【解决篇】
在上一个案例中,你已经学会动手修改角色的属性方向值。使用指令积木如何来修改它?
与修改属性坐标值类似,运动分类中也有几个修改角色属性方向值的积木。

面向(90)方向积木,当你点击它的椭圆参数框时,会弹出一个修改方向值的界面用于修改积木的参数值。

修改完成后点击该积木,角色的方向就会变为参数设置的数字。例如,将参数改为180,点击该积木,角色的方向值就会变为180。
右转(15)度积木会让角色顺时针旋转参数设置的度数,但是你看不见它旋转的过程,只会看见它旋转以后停留的方向。
左转(15)度积木与右转类似,只是方向变为逆时针旋转。
接下来,我们就开始按照案例分析的步骤,实现这个动画。
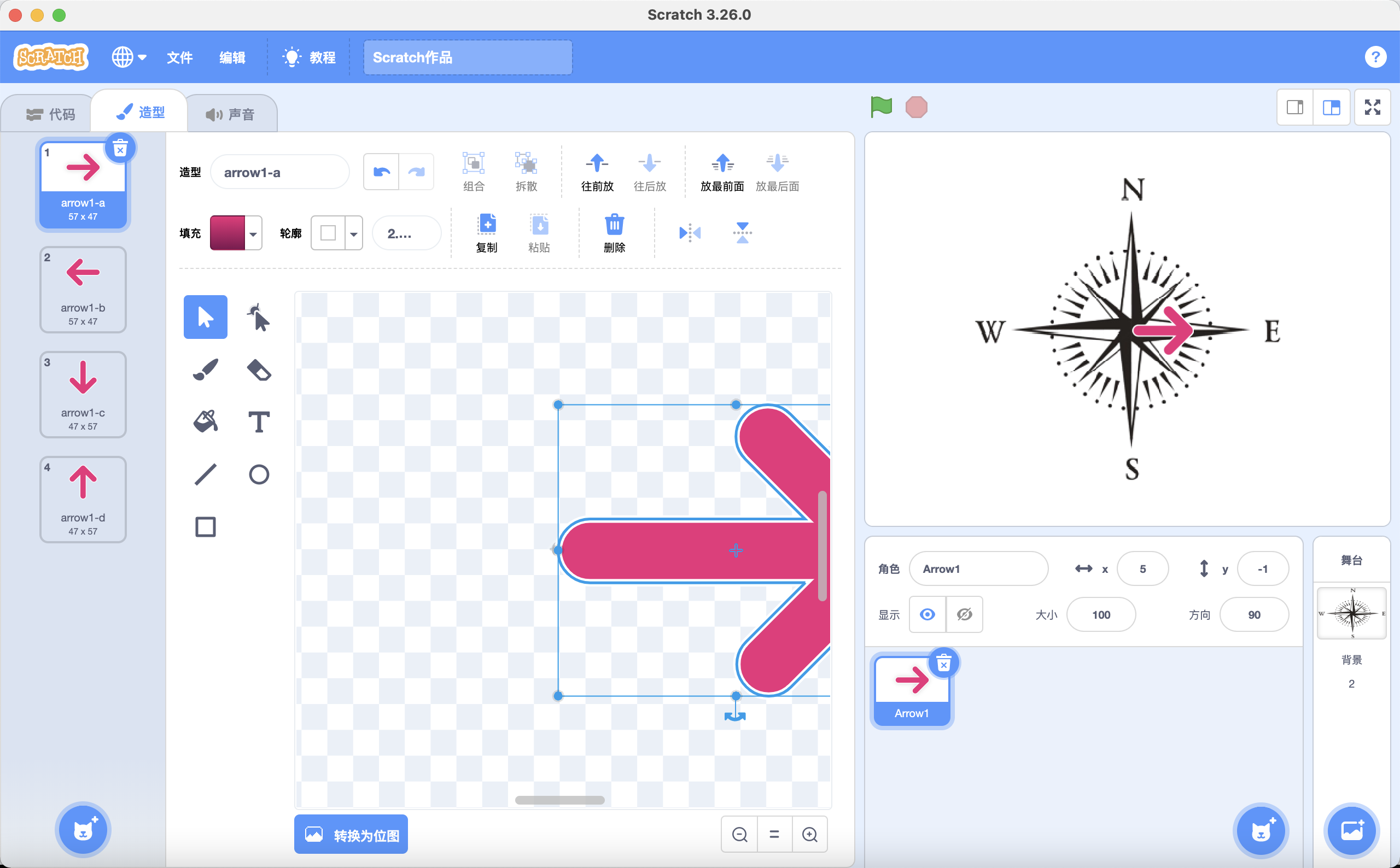
与上一个案例一样,首先还是添加需要的背景和图片。别忘了将箭头的坐标点移到箭头尾部中间的位置。

第一步,点击绿旗按钮后,让箭头面向初始方向,也就是90°。
通常程序的最开始需要使用积木设置好角色最初出现在舞台上的状态值,例如角色的坐标值、方向值、大小、初始造型、是否隐藏。
在这个动画中可以使用当绿旗被点击积木和面向(90)方向积木设置好它的初始方向值。

第二步,角色顺时针旋转一圈。
注意观察,箭头是顺时针转动,每次转动了90度,总共转了4次。
那就可以使用4个右转(15)度积木,将参数设置为90。

这时候你可以点击绿旗按钮进行测试,你会发现箭头并没有旋转。为什么?是因为积木有问题吗?
之前的案例中我们说过,指令积木会按照顺序从上往下依次执行。按照现在使用的积木块,当你点击绿旗按钮后,它会先将属性方向值修改为90,接着右转90度变为180,第二次右转90度变为-90,第三次右转90度变为0,第四次右转90度变为90,开头和结尾角色的方向值都是90。
在这里你需要注意一件事,Scratch执行指令的速度非常快,快到你可能会看不见每个指令执行后在舞台上的效果。当你点击绿旗后,Scratch已经按顺序依次执行了你使用的5个运动积木,但是在舞台上展示出来的只有最后一个积木块执行完毕以后的效果。为了能看见前面几个积木的执行效果,有什么方法呢?
一个很简单的方式,当箭头每次右转90度以后,你可以让它停下来等一秒钟再执行下一个右转90度,如何让它等待?可以使用控制分类中的等待(1)秒积木。
例如,当参数设置为默认的1秒时,指令执行到该积木时就会停止运行,直到1秒钟以后才会重新开始继续向下执行。
添加等待(1)秒积木后程序就会变成这样。

这次你再点击绿旗按钮,就可以看见从90度方向开始,顺时针转动90度,每转动一次就会等待1秒钟,然后再接着转动。
第三步,角色逆时针旋转一圈。
这一步和上一步类似,只是方向换成了逆时针旋转,因此只需要将上一步的右转(15)度积木替换为左转(15)度积木就可以了。

这样,旋转指南针的动画就完成了。不过我在疑惑篇中还给你留下了一问题。目前这种旋转方式,指南针的角度变化太大,省略了中间转动的过程。能否让箭头旋转的更自然,看见整个旋转的过程?
给你一个额外提示,你可以尝试一下将右转和左转的角度变小,例如将参数设置为10度,然后再让箭头旋转一圈,看看会发生什么变化?
不过这时候你会碰到另外一个问题,一个积木旋转10度,顺时针旋转一圈就需要使用36个右转(15)度积木。顺时针加逆时针旋转两圈就需要72个积木块。如果你还是一个一个将它们拼接起来会不会感觉崩溃,你可以去控制分类中找找看,有没有哪个积木可以帮助你拼接时少用很多积木块。
想看更多学习案例,欢迎点击查看《Scratch 3学习手册》open in new window
想要获取所有案例源码和素材,以及获得我对你在学习中所遇问题的一对一解答,欢迎加入石头解忧杂货店。